GraphQL: A success story for PayPal Checkout
PayPal Checkoutサービスは、四年間をかけて、純正REST APIから、 Batch APIへ移行して、さらに去年からPayPal Checkoutに全面移行したお話です。
元々の課題の定義は、支払い行為に伴い複数処理が常に発生し、処理時間がかかった事。
However, REST's principles don't consider the needs of Web and Mobile apps and their users. This is especially true in an optimized transaction like Checkout. Users want to complete their checkout as fast as possible. If your applications are consuming atomic REST APIs, you're often making many round trips from the client to the server to fetch data.
特にスマートデバイスで世界は自分の周りも複数既存APIをmashupしたり、proxyやgatewayの形で対応しているね。
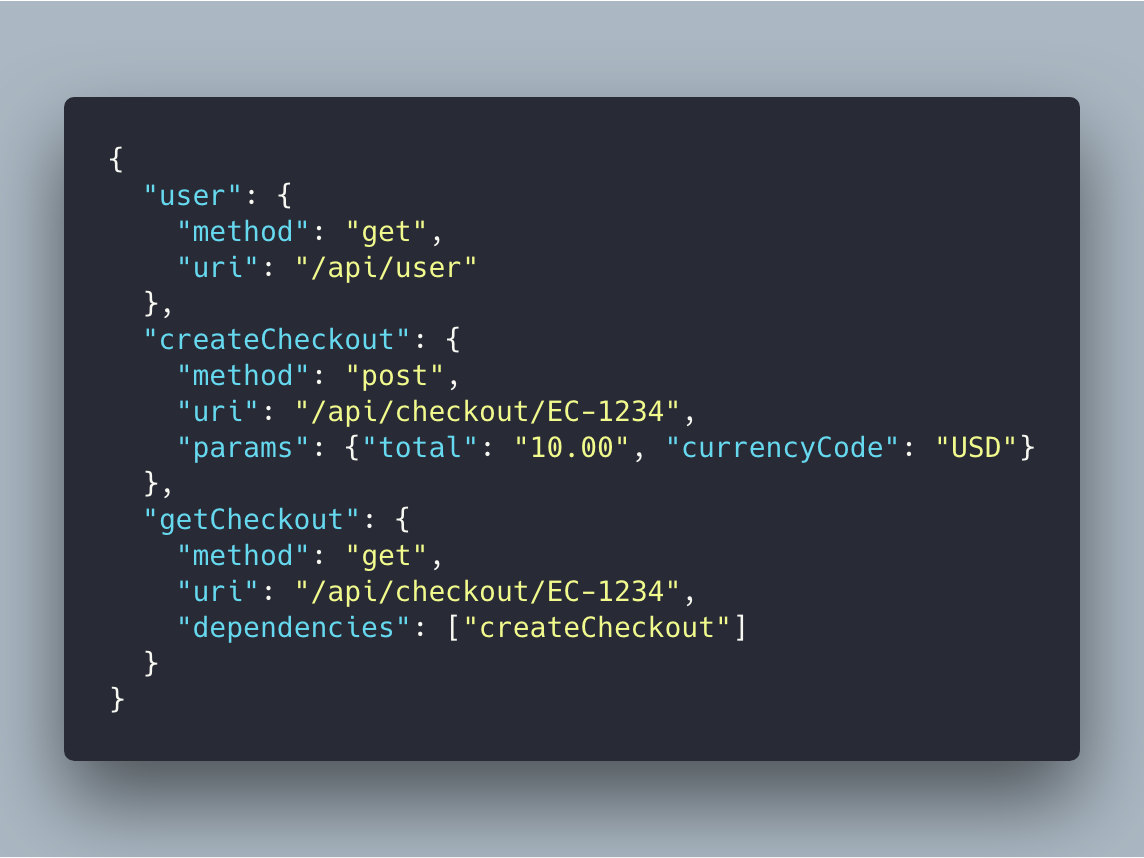
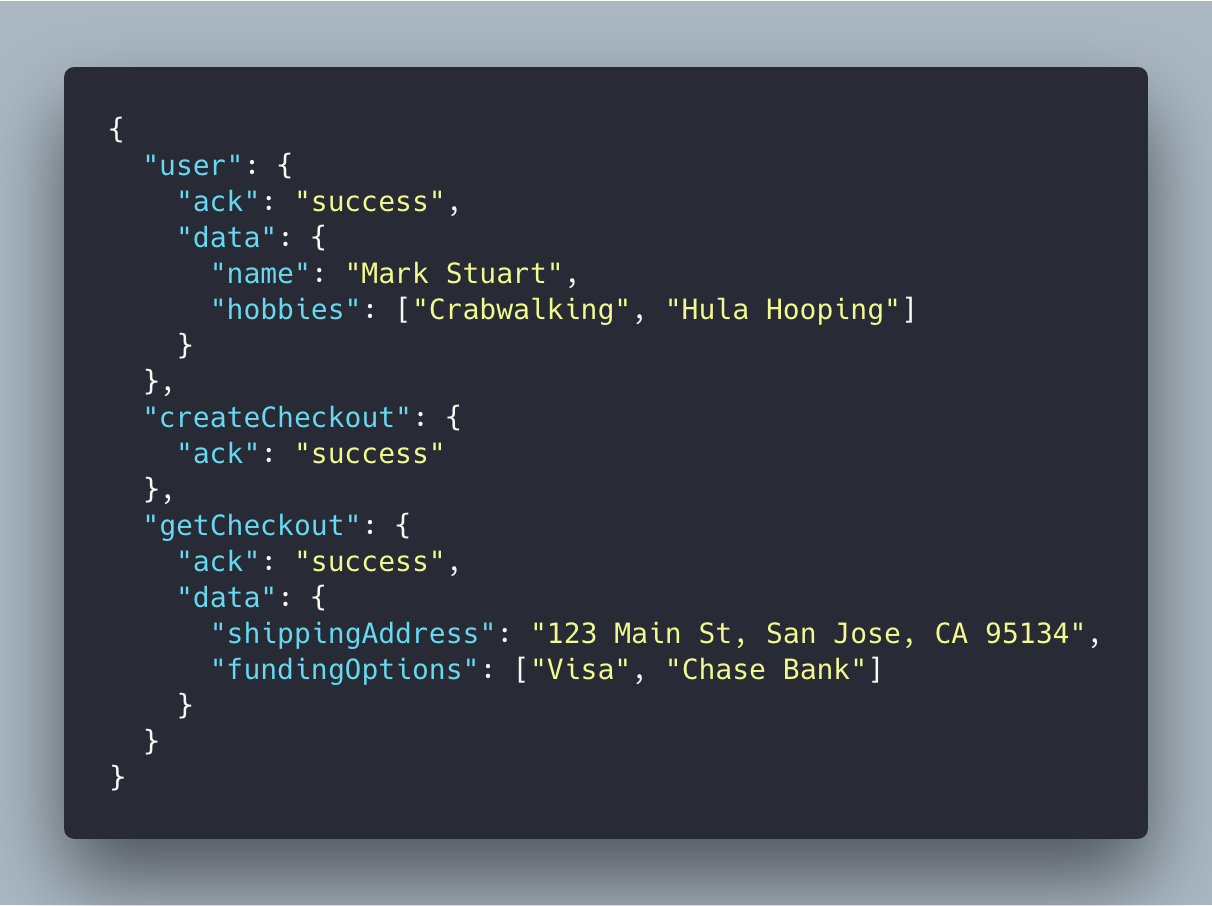
とは言っても下記のようなPayPayのbatch apiはメンテナンス性が悪いですね。


ここでUI周りの課題定義
When we took a closer look, we found that UI developers were spending less than 1/3 of their time actually building UI. The rest of that time spent was figuring out where and how to fetch data, filtering/mapping over that data and orchestrating many API calls. Sprinkle in some build/deploy overhead. Now, building UI is a nice-to-have or an afterthought.
クライアントが柔軟にAPIをコントロールできる仕組みは、GraphQLを必然に選択したわけであります。
GraphQL solves this and more. Performance -- You only get the data you asked for. No more, no less. Single round trip. You can query as part of a mutation too!Flexibility -- Clients determine the size and shape of data, not servers.
Developer productivity -- Immediately productive, without tribal knowledge. If you know JSON, you know GraphQL. Incredible tooling, too!
Evolution -- With GraphQL, API developers know exactly what fields their clients are using and are able to make better choices when deprecating or evolving their APIs. With REST, this isn't possible so you extend and never delete.
Comments