学习安装渐进式网络应用程序PWA
都说渐进式网络应用程序PWA(Progressive Web Apps)是今后手机应用的方向,
所以拿本站学习和测试一下对应方法。
1. https对应
这个本站很久以前就没问题了
2. 安装manifest.json到/x-plane10/之下
{
"name": "自娱自乐航空迷",
"description": "一个航空爱好者的笔记",
"icons": [{
"src": "/apple-touch-icon-120x120.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "/apple-touch-icon-152x152.png",
"sizes": "256x256",
"type": "image/png"
}],
"start_url": "/x-plane10/index.html",
"display": "standalone"
}
支 持 本 站: 捐赠服务器等运维费用,需要您的支持!
3. 安装service-worker.js到/x-plane10/之下
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});self.addEventListener('fetch', function(event) {});
4. 在html的header中加入
< link rel="manifest" href="/x-plane10/manifest.json">
< script >
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/x-plane10/service-worker.js')
.then(function() { console.log('Service Worker Registered'); });
}
< / script >
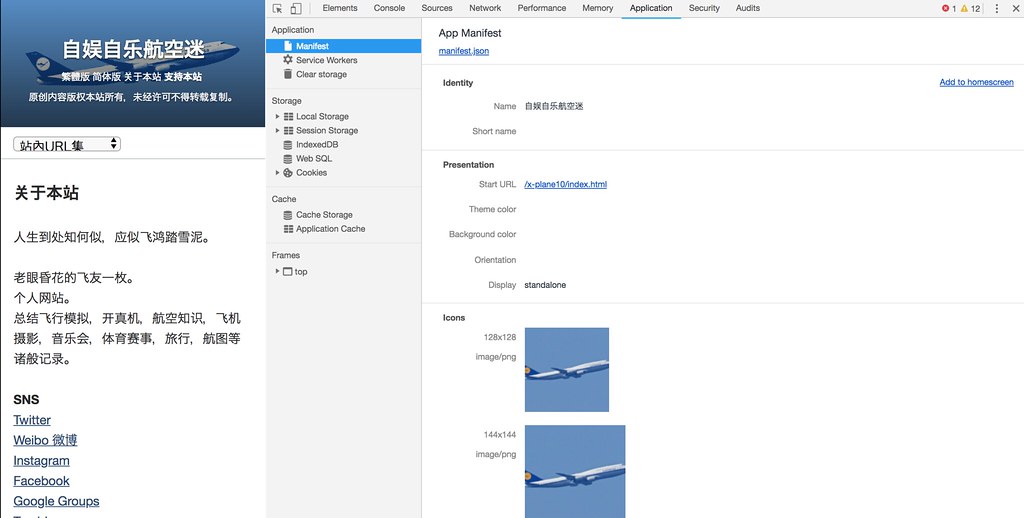
5. 拿"关于本站"页面测试一下,首先在PC中打开Google的Chrome的开发模式,

可以看到Application中的manifest能够正确显示出来,
页面可以被加入到Chrome App里面去 -- "/Users/abc/Applications/Chrome Apps.localized/自娱自乐航空迷.app"。
下面在iPhone上的Safari里打开"关于本站",
然后选择把页面加入到桌面,
这样本站就可以作为一个单独的App来使用,
而不是作为Safari中的一个页面了。
另外在安卓上的Chrome的做法也是基本一样。
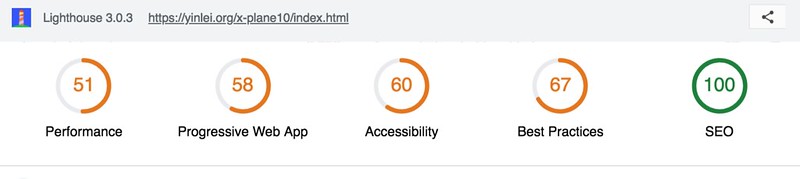
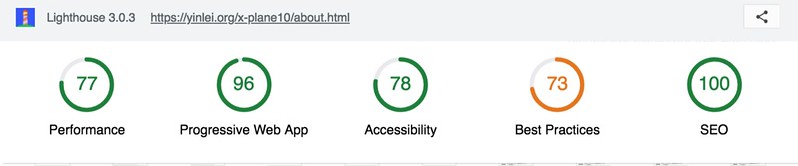
6. 用Chrome的Lighthouse插件测试一下,

得分还算合格,那么就先这样子吧。
7. TODO
使用缓存来提高性能是PWA最大的特点之一,
但是没找到简单实用的sample,暂时先放一放。
毕竟本站主要的内容是flickr和airliners.net上的照片,
本地的静态文件少的很,缓存了也没有多大效果。
push通知据说对iOS还不管用,这个也放在今后解决吧。
还有在standalone下好像没有Back按钮挺不方便的,
静观今后PWA的发展吧。
8. 资料
The offline cookbook
完
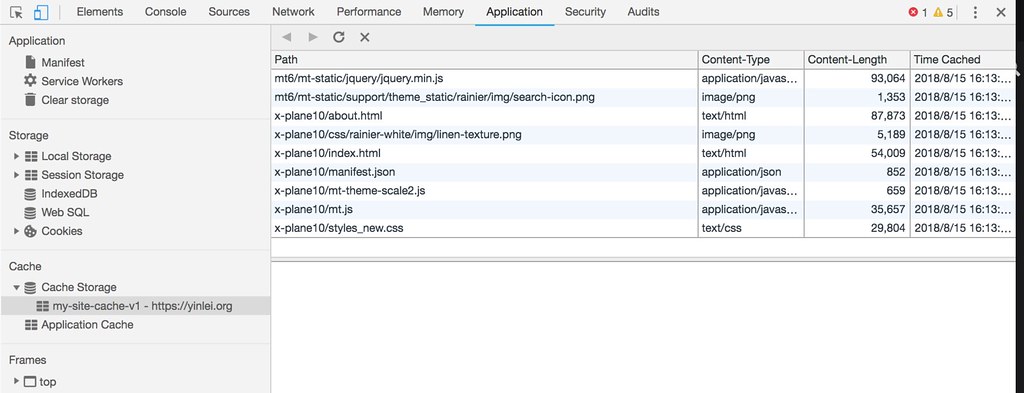
2018/08/15 更新
把google的文档里面的源程序加到js里面,貌似cache就做好了。


不过apache的设定文件里一定要设好安全性策略,要不然a-net和诸多js就转不起来了。
Header set Content-Security-Policy: "default-src 'self' https:; img-src 'self' https: http://*.airliners.net; media-src 'self' https:; script-src 'unsafe-inline' 'unsafe-eval' https:; worker-src 'unsafe-inline' 'unsafe-eval' https:;style-src 'unsafe-inline' 'unsafe-eval' https:"
即使这样,还有2点不方便:
1 iPhone上的Safari还是不能显示a-net的http的照片,
2 cache缓存了html以后,留言的更新很难确认
所以只好先在设置里把试验功能的ServiceWorkers关掉。。。
留言簿